요소의 위치를 결정하는 position 속성은 아주 요긴하게 쓰인다.
position에는 5가지 속성 값이 있다.
static, fixed, relative, absolute, sticky 이다.
실습을 통해 순서대로 살펴본다.
들어가기 전에]
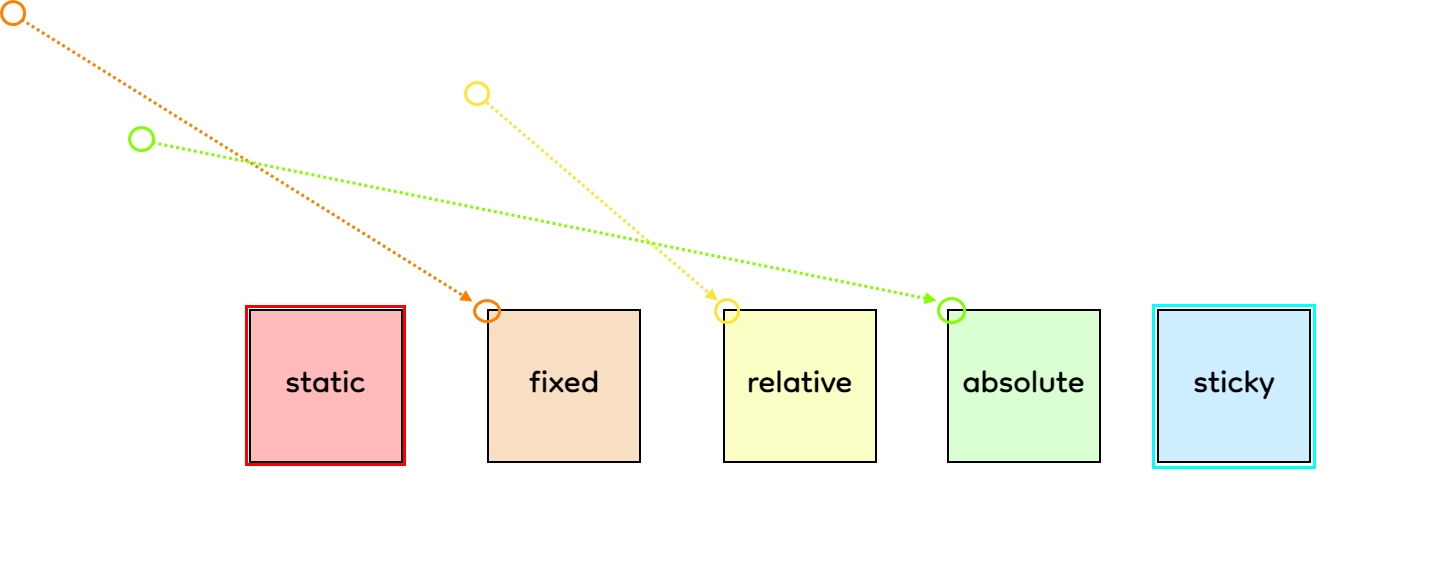
간단한 예제로 각 요소의 기준 및 위치 선정 방식, 속성을 그림으로 파악한다.
1 > 초기 위치

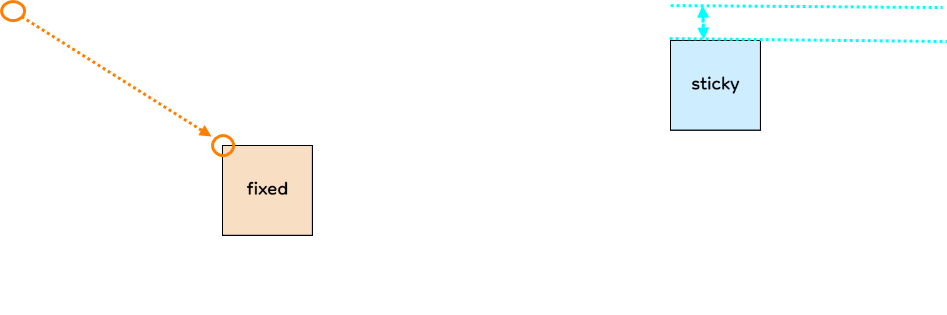
2 > 스크롤을 내린 상태

위 그림들을 기준으로 설명한다.
1) static

초기 요소의 상태. 아무런 설정을 하지 않은 상태이다. (default)
따라서 기준도 따로 없다.
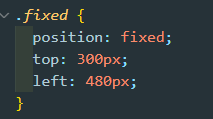
2) fixed

브라우저를 기준으로 요소를 위치시킨다.
페이지의 맨 왼쪽 위의 꼭짓점(top: 0px, left: 0px)을 시작점으로 한다.
또한, 스크롤을 내리더라도 변함 없이 그 자리에 고정된다.
3) relative

처음 시작한 위치를 기준으로 상대적인 위치를 지정한다.
위 예시에서는, 노란색 동그라미 부근이 왼쪽 위 꼭짓점이었고, 이를 이동시킨 모습이다.
4) absolute

position:relative 가 선언된 가장 가까운 상위 태그를 기준으로 한다.
그림에서는 왼쪽 위 초록색 원이 box를 감싸고 있는 container의 시작점이다. (top: 0px, left: 0px)
이를 기준으로 위치를 선정한다.
5) sticky

sticky 속성은 처음에는 static과 큰 차이가 없다.
하지만 스크롤을 하면서 지정한 위치를 벗어나는 위치로 이동한다면, 해당 위치를 지킨다.
즉, '브라우저를 기준으로 지정한 범위'를 최소한으로 지키며 화면 상에 계속 자리한다.
이 때문에 상단의 두 번째 그림에서 브라우저 기준 top: 100px 라인을 지키는 것을 확인할 수 있다.
(다시 맨 위로 올리면 top이 100px 보다 커지기 때문에 원래의 자리로 돌아간다. 벗어나지만 않으면 static과 동일)
참고)
https://www.daleseo.com/css-position/
https://tech.lezhin.com/2019/03/20/css-sticky
https://developer.mozilla.org/en-US/docs/Web/CSS/position
'Front-end > CSS' 카테고리의 다른 글
| CSS) [Grid] 주요 속성 및 사용 방법 ... 간단 정리 (0) | 2022.10.09 |
|---|---|
| CSS) [Flex-Box] 주요 속성 및 사용 방법 ... 간단 정리 (0) | 2022.10.09 |
| CSS) [Media Query] 간단 사용법 및 실습 (0) | 2022.10.08 |
| CSS) [Block / Inline] 기본 개념과 구분 방법 (0) | 2022.10.08 |
| CSS) [CSS-Hack] 컨테이너에 속한 3개의 박스를 일정한 너비로 설정하기 ... space-between 오류 (0) | 2022.10.08 |