media query는 반응형 페이지를 만들 때 필수 요소이다.
예를 들면, 페이지의 크기에 따라 웹 사이트 내부의 요소들의 크기나 배치가 달라지는 것 등이 있다.
주로 PC, 모바일, 가로모드, 세로모드, 휴대폰 기종 등에 따라 달라지게 한다.
위와 같은 상황에서 미디어 쿼리를 사용하는 것이 실용성이 좋지만, 일단은 기본 사용법에 대해서만 알아본다.


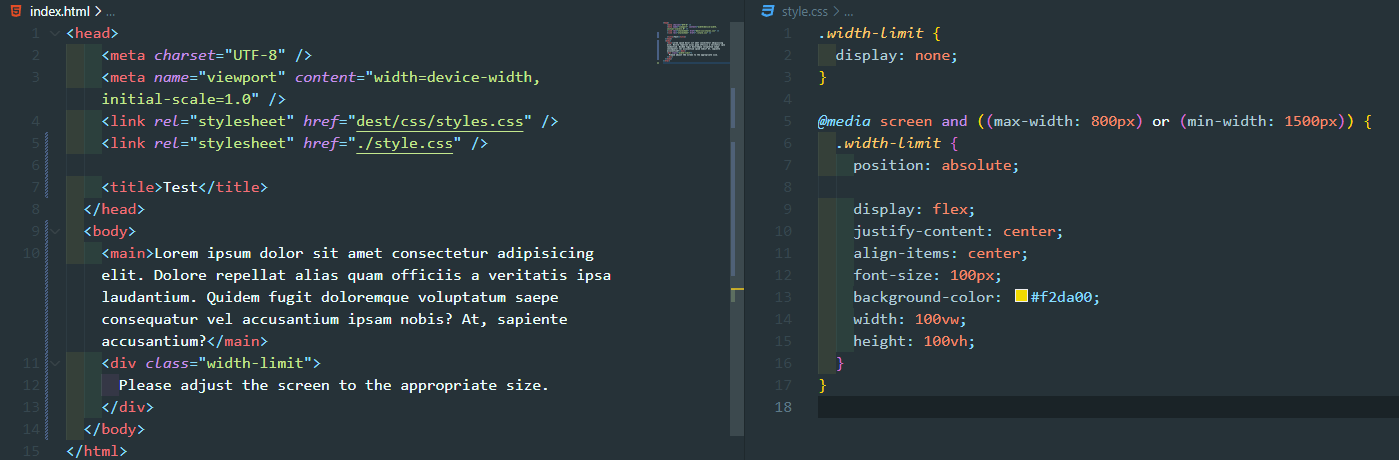
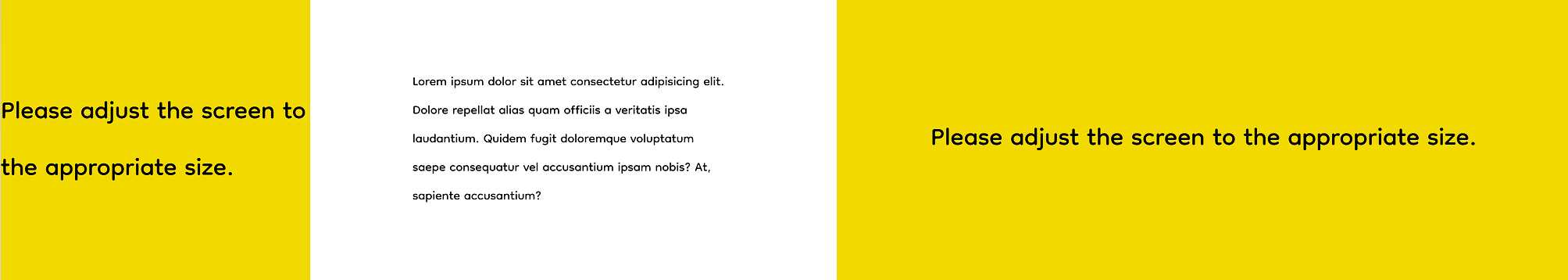
사진 2개를 같이 보면서 봐야 한다. 왼쪽의 html 파일에서, main 태그에 쌓인 부분은 두 번째 사진에서의 가운데에 속한다.
일반적이 글이 보인다.
이를 css 파일에서 media query를 통해 최대와 최소 너비에 대한 조건을 부여했다.
max-width: 최대 너비. (최소 너비를 설정하지 않았다면, 0부터 해당 너비까지)
... 예제에서는 800px 이하인 경우에 노란 배경의 조정 화면이 생기도록 했다.
min-width: 최소 너비. (최대 너비를 따로 설정하지 않았다면, 해당 너비부터 최대 너비까지)
... 예제에서는 1500px 이상인 경우에 노란 배경의 조정 화면이 생기도록 했다.
기본 코드 형태는 아래와 같다.
@media screen and (<조건>){
property: ~;
}
조건에는 화면의 크기 조건이 들어가면 된다.
보통 and로 많이 연결을 하는데, 위 예시처럼 특정 범위 바깥을 지정하려고 하면 or 도 필요하다.
맨 처음에 말했듯이, 반응형 웹 제작에 많이 쓰이는 요소이다.
실제 반응형 웹 페이지 제작에 사용한 코드는 추후에 포스팅할 예정이다.
참고)
'Front-end > CSS' 카테고리의 다른 글
| CSS) [Flex-Box] 주요 속성 및 사용 방법 ... 간단 정리 (0) | 2022.10.09 |
|---|---|
| CSS) position 속성 5가지 ... static, fixed, relative, absolute, sticky (1) | 2022.10.08 |
| CSS) [Block / Inline] 기본 개념과 구분 방법 (0) | 2022.10.08 |
| CSS) [CSS-Hack] 컨테이너에 속한 3개의 박스를 일정한 너비로 설정하기 ... space-between 오류 (0) | 2022.10.08 |
| CSS) [box-sizing: border-box] 화면 밖으로 요소가 벗어나는 경우 (0) | 2022.10.08 |