간단하게 예제를 통해 핵심만 설명한다.


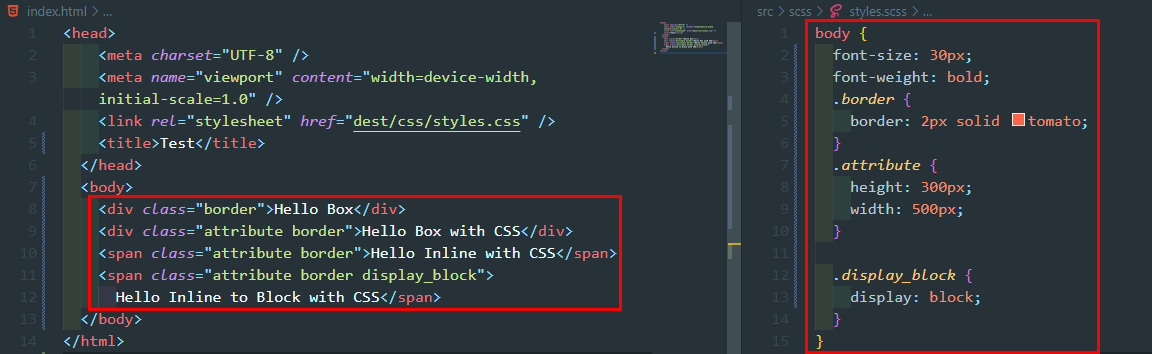
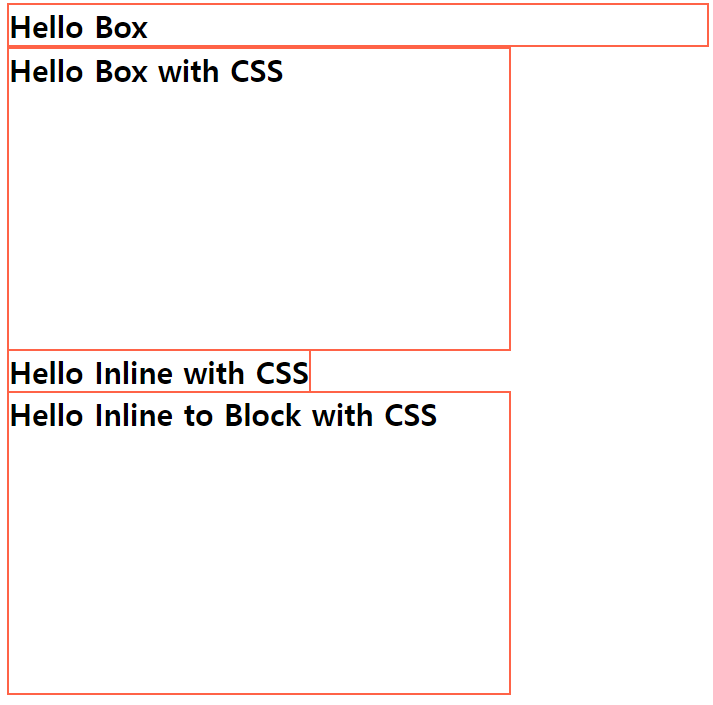
첫 번째 사진의 코드를 적용시킨 결과가 두 번째 사진이다.
html의 body 태그쪽을 보자.
첫 번째 태그는 너비와 높이를 설정하지 않은 block,
두 번째 태그는 너비와 높이를 설정한 block,
세 번째 태그는 너비와 높이를 설정한 inline,
네 번째 태그는 너비와 높이를 설정한 inline에 display:block; 특성까지 설정했다.
결론만 말하자면, inline은 너비와 높이를 가지지 않는다. 아무리 설정해줘도 변경할 수 없다.
너비와 높이는 오직 block만의 특권이다.
따라서, 너비와 높이를 이용하기 위해서는 display:block 이 기본이 되어야 한다.
다행히도 inline 태그는 몇 종류 없다. 아래의 주요 태그들만 알아놓고 나머지는 다 block이라고 생각해도 된다.
<span>, <a>, <img>, <button>, <input>, <label>
'Front-end > CSS' 카테고리의 다른 글
| CSS) position 속성 5가지 ... static, fixed, relative, absolute, sticky (1) | 2022.10.08 |
|---|---|
| CSS) [Media Query] 간단 사용법 및 실습 (0) | 2022.10.08 |
| CSS) [CSS-Hack] 컨테이너에 속한 3개의 박스를 일정한 너비로 설정하기 ... space-between 오류 (0) | 2022.10.08 |
| CSS) [box-sizing: border-box] 화면 밖으로 요소가 벗어나는 경우 (0) | 2022.10.08 |
| CSS) [BEM 방식] 클래스 명명법으로 코드 간결화 (0) | 2022.10.08 |