네스팅과 변수를 선언하고 사용하는 방법에 대해 포스팅한다.
위 두 가지는 기본 사용법으로, CSS와는 아주 차별화되고 훨씬 편안한 방식들이다.
한 번 맛을 보면, 다신 CSS로 돌아갈 수 없다.(주관적 생각)
또한, SCSS로 BEM을 사용하는 방식도 위 두 가지 대상들을 통해 함께 알아본다.
1) Nesting
기존 CSS를 사용하려면, 태그나 클래스, 아이디 등을 대상으로 지정하여 '독립적'으로 속성을 선언해야 했다.
Nesting은 이러한 틀을 깨버리는 아주 효율적인 방식이다.
하나의 태그 안에 다른 태그가 속해있다면, 처음 정의한 태그를 벗어나지 않고 그 안에 정의할 수 있다.

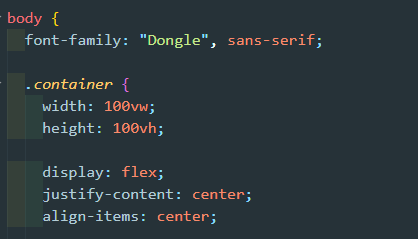
원래는 body 태그의 괄호를 닫은 뒤에 클래스명이 container인 태그에 대해 새롭게 괄호를 열어야 했다.
하지만, Nesting을 활용하여 body 안에 속한 태그에 대해 연달아 특성을 정의하는 형태를 볼 수 있다.
CSS와 동일하게 태그명, 클래스명, 아이디명은 모두 가능하다.(기존 CSS의 선언 방식은 모두 가능)
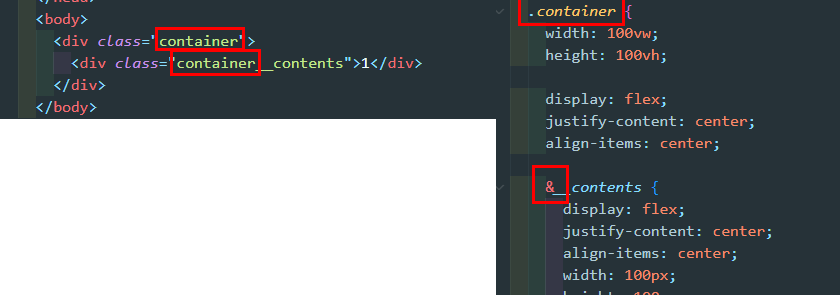
추가로, 어떠한 태그 안에 속한 태그에 대해 연달아 정의할 때 쓰는 방식이 있다.

&을 활용하는 방식이다.
&는 상위 태그를 지칭한다.
위 예시에서는 클래스명이 'container' 태그 안에 속한 태그의 클래스명이 'container__contents'이므로, &__contents로 표기했다.
이처럼, BEM 방식에도 Nesting을 적용할 수 있다.

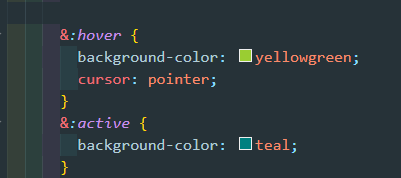
주로 query selector를 사용할 때 &을 사용한다.
클래스명이나 아이디명에도 적용될 수 있다는 점을 알아두면 좋다.
2) Variables
SCSS에서는 변수를 직접 지정하여 사용할 수 있다.
하나의 파일에서 모두 정의할 수 있지만, 효율을 위해 파일을 나눈다.
예시로, 파일명을 variables.scss 라고 해보자.
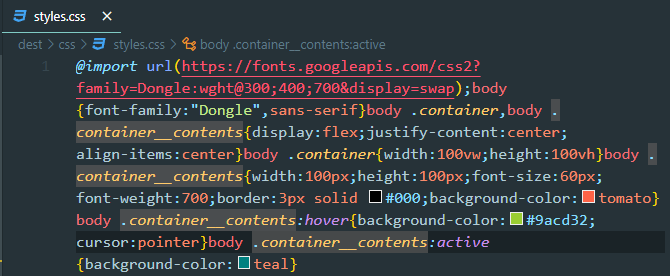
SCSS 컴파일러는 메인 scss 파일에 연결된 모든 scss 파일의 변화를 감시하여 하나의 css 파일로 만든다.

이렇게 하나의 파일로 만들 때, 감시 대상이 아닌 파일들은 위 파일에 포함되지 않는다.
variables.scss 와 같은 파일들이 대표적이다.
변수를 선언하는데 굳이 css파일로 해당 코드를 변환시킬 필요는 없다.
그럴 땐, 파일명 맨 앞에 언더바( _ )를 하나 넣어준다. ( _variables.scss)
이렇게 하면 메인 scss 파일에 _variables.scss를 import 해도 감시 대상에서 제외시킨다.
변수를 선언하는 방식은 아래와 같다.

간단하다. 이 파일을 메인 scss 파일에 import 한다.

사용할 땐, 아무런 함수도 필요 없이 그대로($bg) 사용하면 된다.

위 예시에서는, 결과적으로 background-color 가 tomato 색상으로 설정된다.
참고)
https://css-tricks.com/using-sass-control-scope-bem-naming/
https://nomadcoders.co/css-layout-masterclass/lectures/1393
'Front-end > SCSS' 카테고리의 다른 글
| SCSS) [Mixins] parameter 활용 방법 (0) | 2022.10.27 |
|---|---|
| SCSS) [Mixins] content 사용 방법 (0) | 2022.10.11 |
| SCSS) [Mixins / Extends] 기본 사용 방법 및 차이점 (0) | 2022.10.10 |
| SCSS) 프로젝트 폴더에 SCSS 설치하기 ... Git clone 방식 (1) | 2022.10.07 |