SCSS를 더욱 파워풀하게 쓸 수 있는 방식에 대해 소개한다.
Mixins 와 Extends이다.
1) Mixins
Mixins는 CSS를 '프로그래밍'하여 상황에 맞게 효과를 적용시키는 데 적합하다.
파일을 따로 분리하는 것이 좋다.
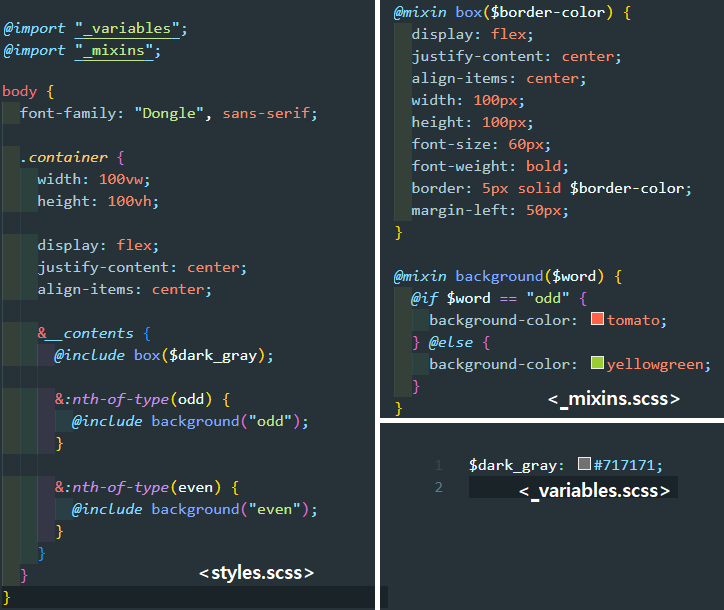
이름은 _mixins.scss로 하고 import 하면 된다. (확장자 .scss 는 생략 가능)

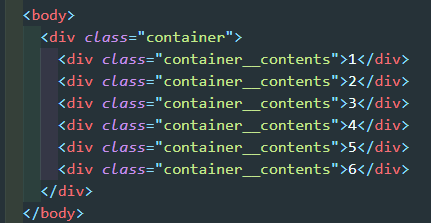
실습에 사용할 html 태그들이다. 상자 6개를 가지고 진행한다.

우측 상단이 _mixins.scss 이다.
mixin을 사용할 땐, 메인 scss 파일에서 @include mixin명(파라미터) 로 사용한다.
좌측의 styles.scss에서 @include를 사용하여 변수를 보낸다.
함수를 사용하는 것과 같은 방식으로, 파라미터를 보내고 해당 변수에 맞는 값을 효과로 설정한다.
@if @else 도 사용 가능하다.
변수나 값을 파라미터로 보내서 값을 적용할 수도 있고, 문자열을 보내서 if else를 적용할 수도 있다.
이처럼, 여러 속성이 겹치는데 특정 속성에는 다른 효과를 주고 싶을 때 유용하다. (상황에 따라 다르게 코딩을 할 때)
프로그래밍 방식을 이용한다는 점이 큰 특징이다.
2) Extends
Extends는 같은 효과를 여러번 반복해야 하는 상황일 때 적합하다.
다른 코드를 확장하거나, 코드를 재사용하고 싶을 때 주로 사용한다.

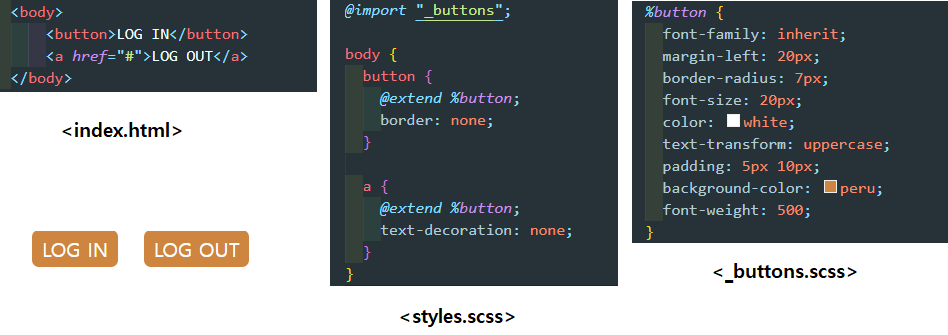
위 그림은 실습 및 해당 코드이다.
extend는 컴포넌트의 느낌이 강하다.
반복되는 요소에 대해 여러 번 반복해서 코드를 작성하지 않기 위한 방식이다.
extend를 사용할 땐, 새로 파일을 만들고 'placeholder selector, %' 를 사용하여 변수를 정의한다.
메인 scss 파일에서 사용할 때는 @extend를 선언한 뒤에 %를 이용하여 extend를 활용한다.
extend를 사용하여 공통 코드를 한 번에 정의한 뒤, 요소마다 다른 속성들을 따로 정의하는 방식이다.
3) Mixins 와 Extends의 적절한 사용
하지만, 단순히 'mixins는 중복된 코드 제거 및 프로그래밍 처럼 사용하기 위해', 'extends는 중복된 코드 제거를 위해' 라고 생각하면 안 된다.
그러면 '중복 코드 제거 + 활용 가능성'만을 보고 mixins만 사용하면 될 일이다.
여러 자료들을 찾아본 결과, 다음과 같이 정리할 수 있었다.
1) 되도록 Extends는 사용하지 말고 Mixins를 사용하자.
2) Extends를 사용하려면 '연관성 있는 중복 코드'에만 사용하자.
... 예를 들면, button에 대한 반복 코드에만 하나의 extends 를 사용하는 것이다.
3) 연관성 없이 단순 반복되는 코드들에는 Mixins가 좋다.
이는 SCSS 파일을 컴파일하여 CSS를 만들 때의 효율성을 고려하여 나온 의견들이다.
더 자세히 알고싶다면 아래의 링크를 참조하자.
https://mytory.net/2016/12/23/when-to-use-extend-when-to-use-a-mixin.html
[번역] Sass에서 웬만하면 extend 말고 믹스인을 사용하자
역자의 말csswizardry에 실린 해리 로버츠의 글, ‘@extend를 사용해야 할 때와 믹스인을 사용해야 할 때(When to use @extend; when to use a mixin)’를 번역한 것이다.Sass를 처음 사용하고 가장 신기했던 게 @ext
mytory.net
나의 결론은 Mixins만 사용하는 것이다.
+ 컴파일의 효율성을 따지지 않아도 되는 규모가 아주 작은 프로젝트에는 무엇을 쓰든지 상관 없어보이긴 하다.
참고)
https://nomadcoders.co/css-layout-masterclass/lectures/1394
https://nomadcoders.co/css-layout-masterclass/lectures/1395
https://mytory.net/2016/12/23/when-to-use-extend-when-to-use-a-mixin.html
https://csswizardry.com/2014/01/extending-silent-classes-in-sass/
https://sass-lang.com/documentation/style-rules/placeholder-selectors
'Front-end > SCSS' 카테고리의 다른 글
| SCSS) [Mixins] parameter 활용 방법 (0) | 2022.10.27 |
|---|---|
| SCSS) [Mixins] content 사용 방법 (0) | 2022.10.11 |
| SCSS) [Nesting / Variables] SCSS 사용 방법 및 변수 활용 + BEM (0) | 2022.10.10 |
| SCSS) 프로젝트 폴더에 SCSS 설치하기 ... Git clone 방식 (1) | 2022.10.07 |