브라우저에는 기본적인 CSS 요소가 있다.

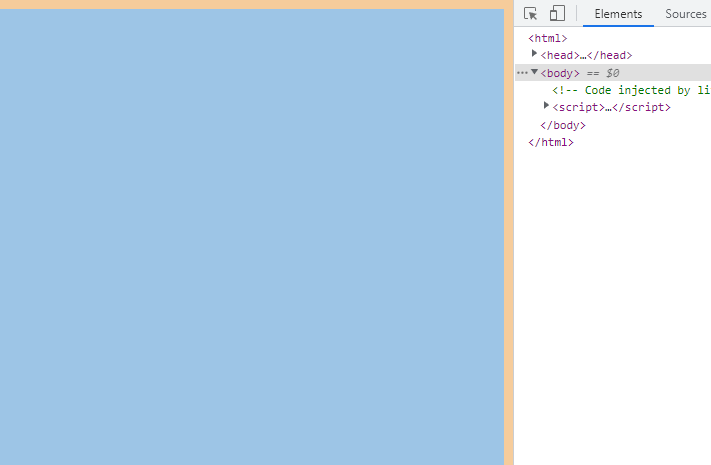
위 사진처럼, body 태그에는 테두리에 8px 이 기본적으로 설정되어 있다.
이 외에도 다수 있는데, 이러한 것들에 영향을 받지 않고 온전히 나의 코드로만 사이트를 꾸미기 위해서는
기본 설정들을 초기화 하는 코드가 필요하다. 이를 Reset.css 라고 한다.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
위 코드를 복사해서 Reset.css라고 명명한 뒤, html에 바로 link 태그를 통해 연결하면 된다.
또는, 이미 html과 연결되어 있는 css 파일에 import 해도 된다.
참고)
'Front-end > CSS' 카테고리의 다른 글
| CSS) [BEM 방식] 클래스 명명법으로 코드 간결화 (0) | 2022.10.08 |
|---|---|
| CSS) [Google Fonts / Icons] CSS로 무료 폰트와 아이콘 이용하기 (0) | 2022.10.08 |
| CSS) Transition, Transform, Animation (+ Aminista 사용법) (0) | 2022.10.04 |
| CSS) 특성 값을 직접 만들어 사용하기 - var() (0) | 2022.10.04 |
| CSS) Selector 정리 (Basic, Combinators, Pseudo) (0) | 2022.10.04 |