구글에서 제공하는 무료 폰트와 아이콘을 이용할 수 있는 사이트를 찾았다.
1) Google Fonts
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
위 링크로 접속해서 원하는 폰트를 찾는다.
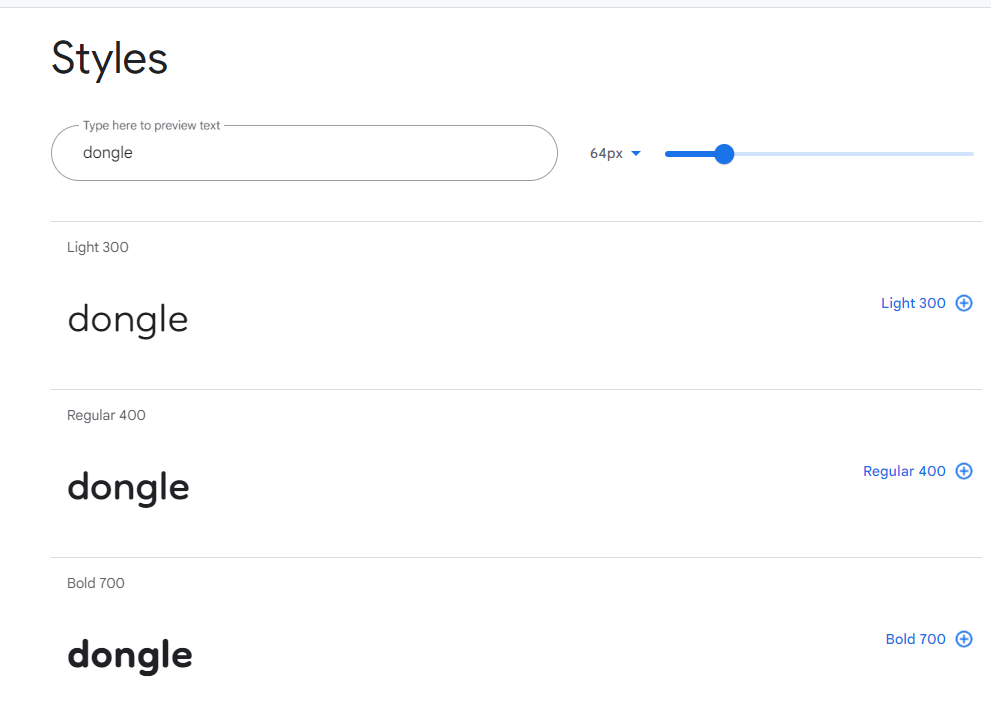
폰트를 선택하고 들어가서 아래를 살펴보면 Styles 라는 부분이 나온다.

굵기별로 구분되어 있다. 원하는 굵기를 우측의 + 버튼을 눌러서 추가한다.

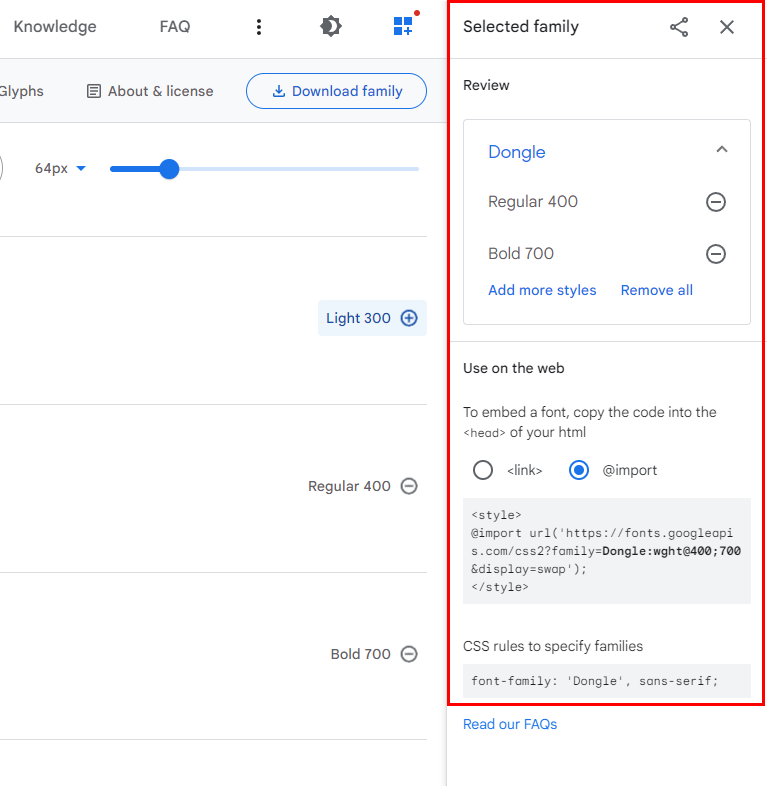
추가하면 우측에 내가 추가한 내용들에 대한 팁들이 생긴다.
아래의 Use on the web 에서 @import를 누른다. (link를 이용하는 방식보다 깔끔하다.)
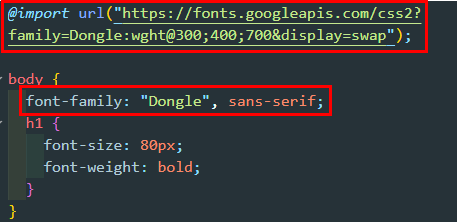
<style> 태그 안의 내용들과, 아래의 CSS rules to specify families 의 내용을 각각 복사하여
메인 css 파일로 붙여넣기 한다.

물론, 해당 css 파일을 메인 html에 link로 연결해놓은 상태여야 한다.
@import url("https://fonts.googleapis.com/css2?family=Dongle:wght@300;400;700&display=swap");
font-family: "Dongle", sans-serif;
2) Google Material Icons
https://fonts.google.com/icons
Material Symbols and Icons - Google Fonts
Material Symbols are our newest icons consolidating over 2,500 glyphs in a single font file with a wide range of design variants.
fonts.google.com
위 사이트에 접속한다.
아이콘은 비교적 사용이 간단하다. 공통으로 해줘야 하는 세팅을 한 번만 하면 된다.
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Material+Symbols+Outlined:opsz,wght,FILL,GRAD@20..48,100..700,0..1,-50..200" />
위 코드를 html의 head 태그 안에 붙여넣기 하면 된다.

원하는 이모티콘을 찾으면 우측에 Inserting the icon 이라는 부분이 있는데,
모든 이모티콘이 다른 설정은 모두 갖고, 위 태그의 내용인 이모티콘 이름만 모두 다르다.
<span class="material-symbols-outlined">
content_copy
</span>
정리하자면, 위의 link 태그 세팅을 해놓고
<span class="material-symbols-outlined"> [원하는 이모티콘의 이름] </span>
을 입력하면 된다.
참고로, 띄어쓰기는 _ 로 연결하면 된다.
'Front-end > CSS' 카테고리의 다른 글
| CSS) [box-sizing: border-box] 화면 밖으로 요소가 벗어나는 경우 (0) | 2022.10.08 |
|---|---|
| CSS) [BEM 방식] 클래스 명명법으로 코드 간결화 (0) | 2022.10.08 |
| CSS) [Reset.css] 브라우저의 기본 CSS 요소를 제거하려면 (0) | 2022.10.08 |
| CSS) Transition, Transform, Animation (+ Aminista 사용법) (0) | 2022.10.04 |
| CSS) 특성 값을 직접 만들어 사용하기 - var() (0) | 2022.10.04 |